My Role: Product Designer
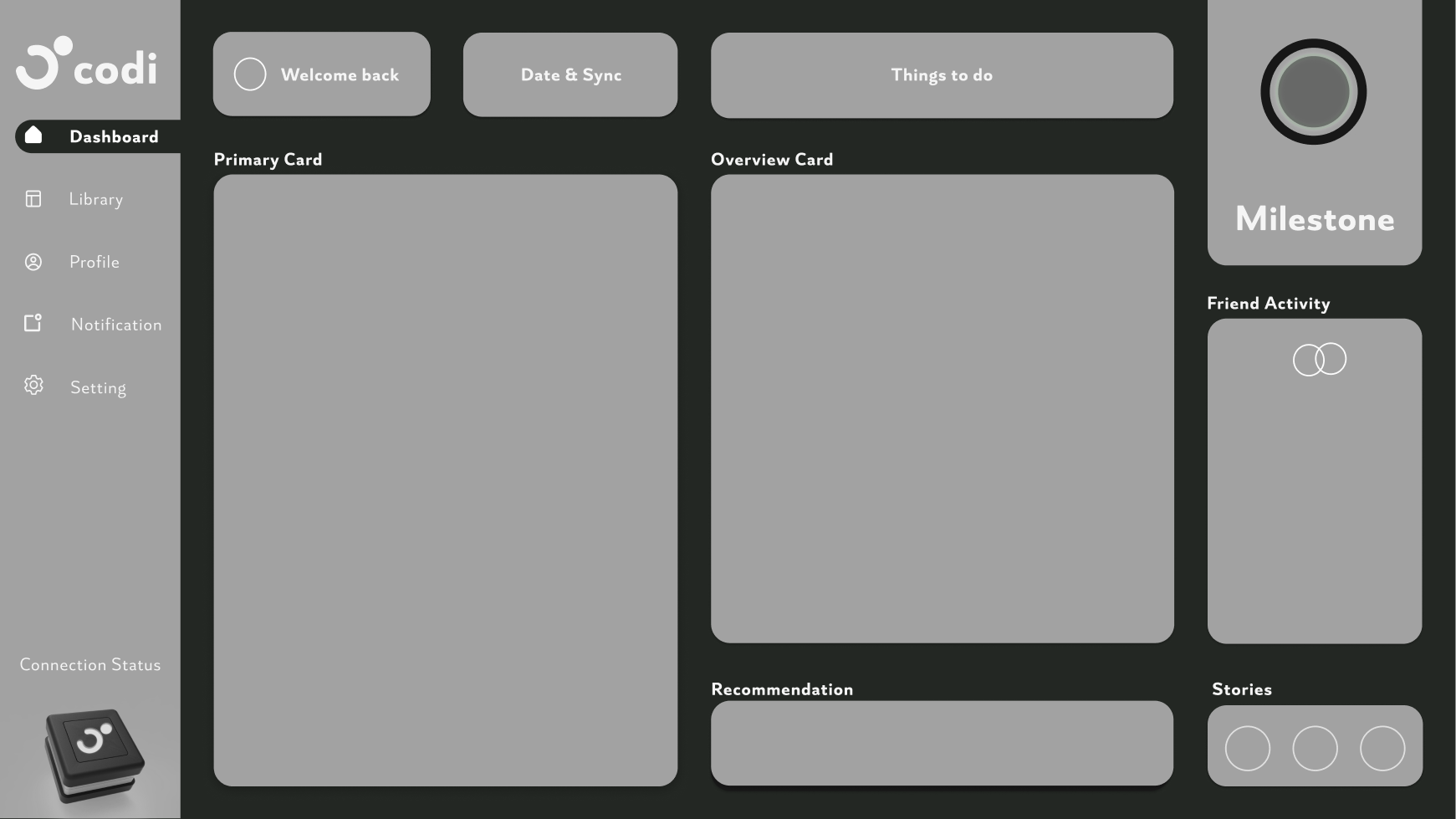
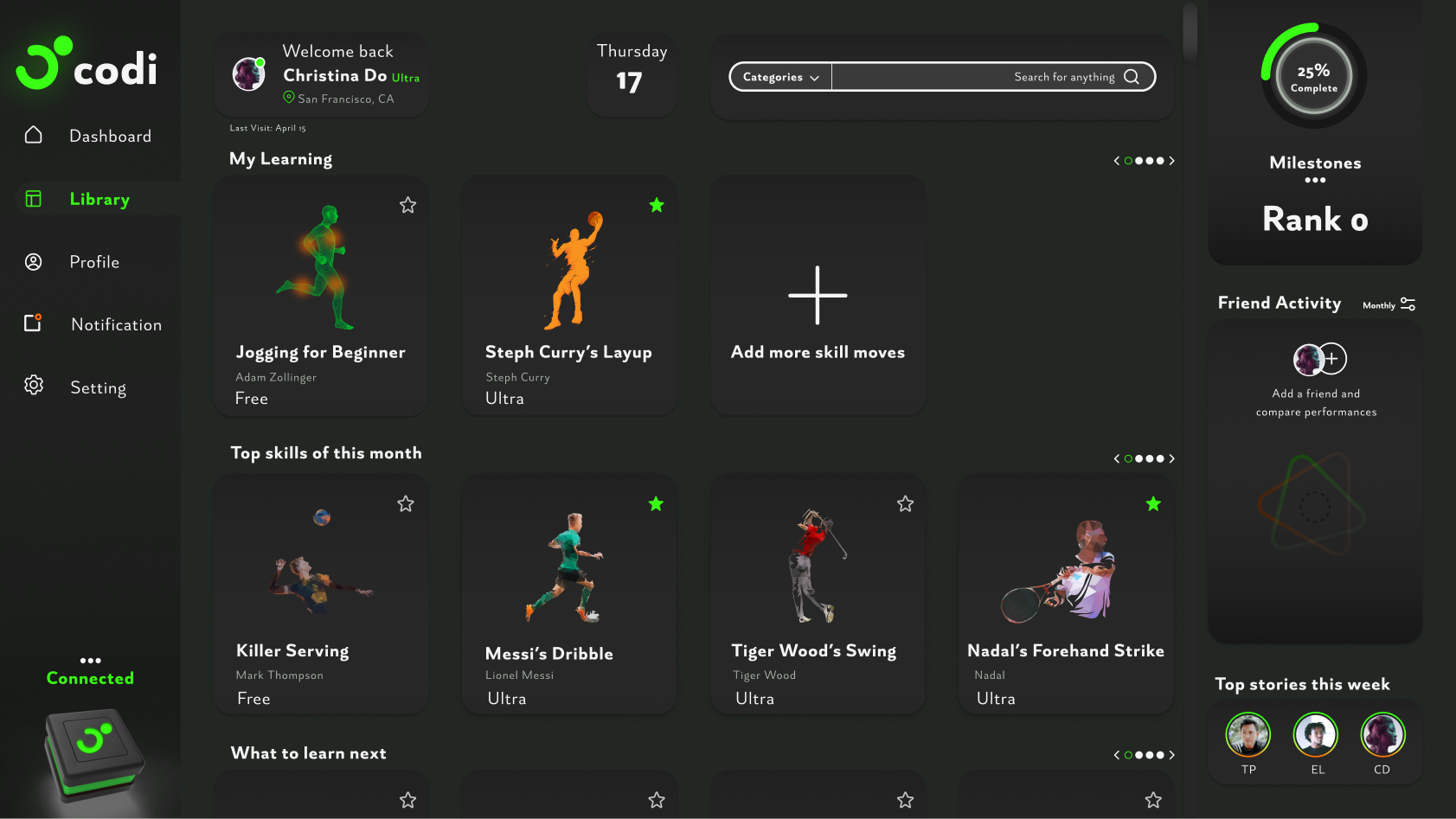
I design a desktop dashboard that effectively communicates visualized training data which associated with positive movement improvement, fun, energy, and precision to both beginner and professional athletes.


I design a desktop dashboard that effectively communicates visualized training data which associated with positive movement improvement, fun, energy, and precision to both beginner and professional athletes.
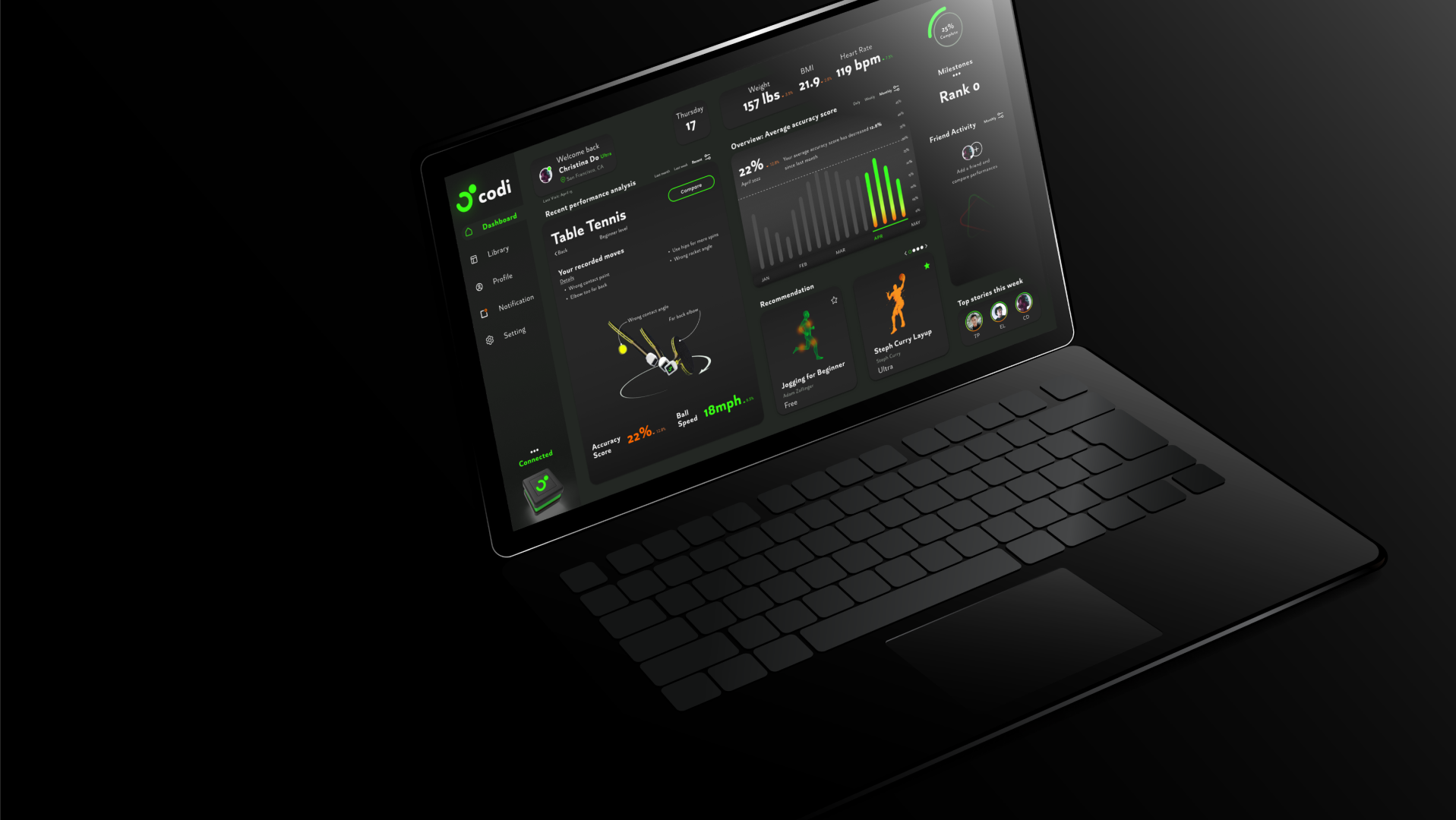
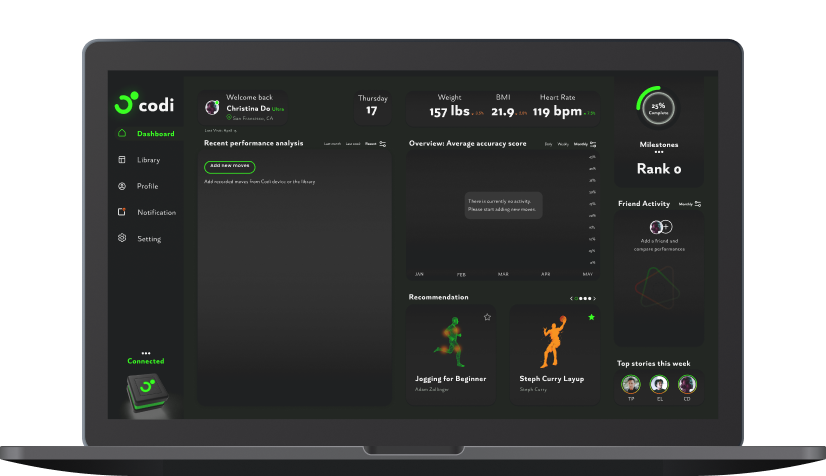
Codi app is designed to help maximize the power of Codi device. The app will provide a detailed analysis of the activity by comparing users performed motion with the correct recorded movement. Users can visualize and compare their performance data to have a better understanding of their skill imrpovements.
Working directly with my fellow developer, my job is to create an UX and UI desktop dashboard design that effectively communicates visualized training data which associated with positive movement improvement, fun, energy, and precision to both beginner and professional athletes.




Training a sport is an act of repetition, doing the same moves over and over again until you master them. Therefore, precision in body movements is one of the key to become a better athlete. For someone with little to no experience of the sport, it is overwhelming to spend time practicing with little improvements because he or she does not understand the correct body movements.
I set out to understand the challenges of training a sport as a beginner & professional athletes in order to deliver a product that simplifies the process and make it fun to motivate them for the next training session.


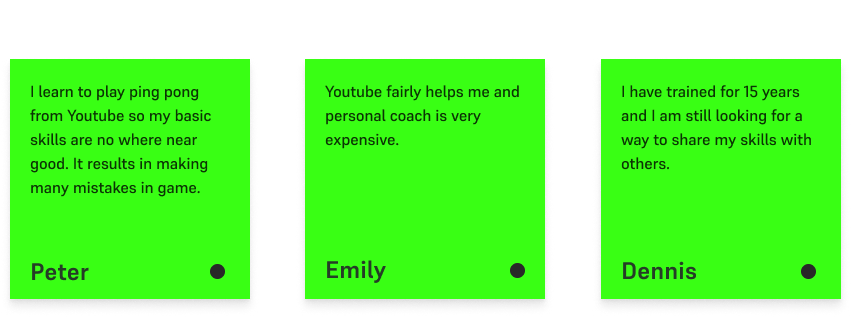
Table tennis is one of the sports that require extreme precision in body movements which will be a perfect example why we need to use Codi device and app. Therefore, I choose this sport to conduct 3 user interviews with people who have different levels of experience with table tennis and using Codi device. My research goals were:


How do you learn to play table tennis?
Talking to people playing ping pong with Codi device gave me a good understanding of their needs & goals. I
gathered useful insights and started to narrow down the scope of the project. I created 2 distinct user
personas:

As a person with not much experience playing ping pong while using Codi device, I want to review my moves after on my desktop to see what I have done right or wrong.
Make an account and connect Codi device
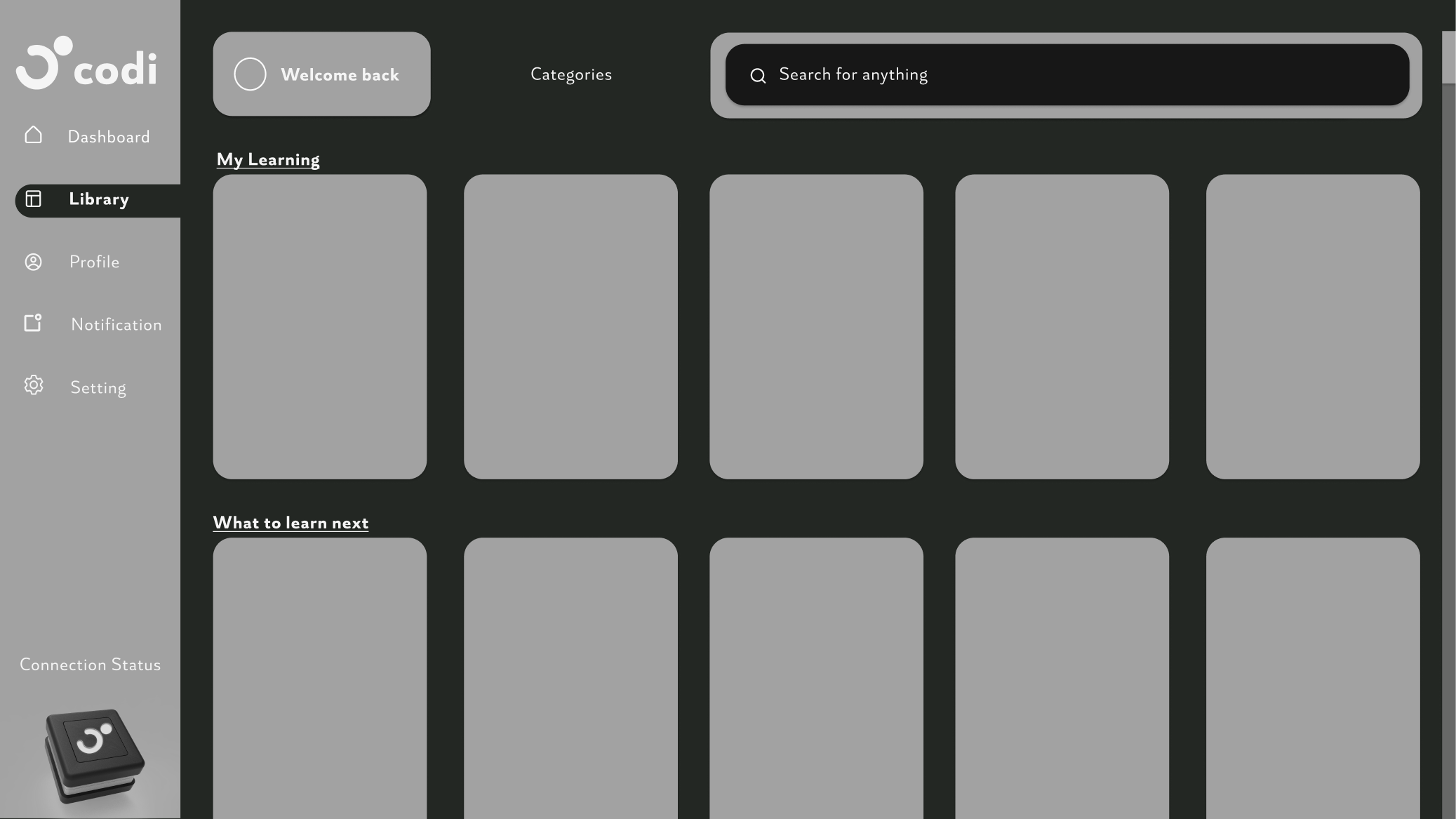
Review recorded movements

From the initial research, the user personas & user flows I identified three main features of the app:
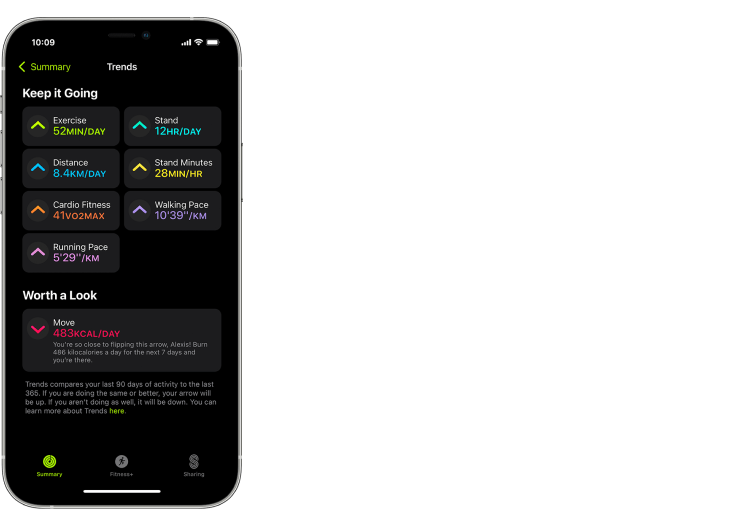
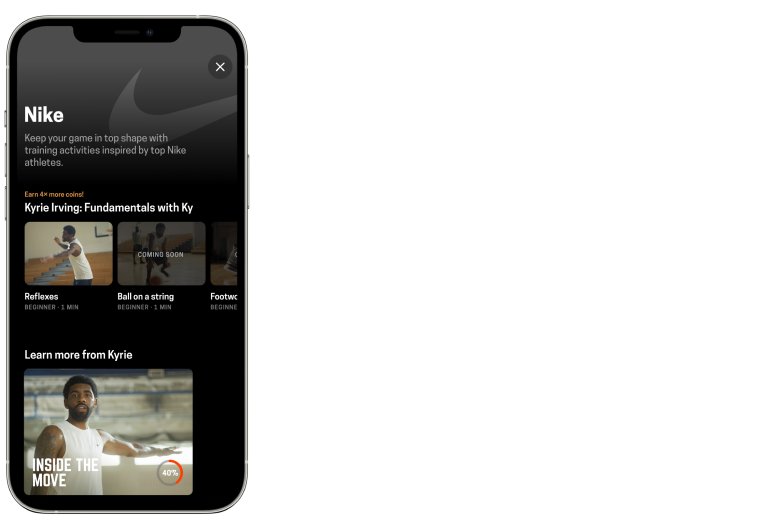
Talking to potential users at different ping pong clubs, it became clear that some folks prefer to use their personal smart phone when reviewing their fitness/sport performance such as Apple Fitness App. Reflecting on this need, my fellow designer have started working on a Mobile version simultaneously. I adopted a Desktop approach when considering key features to be designed in the first MVP of Codi. I composed a plan of what the desktop version will include in terms of features and functionality & how they will build up on the mobile version.

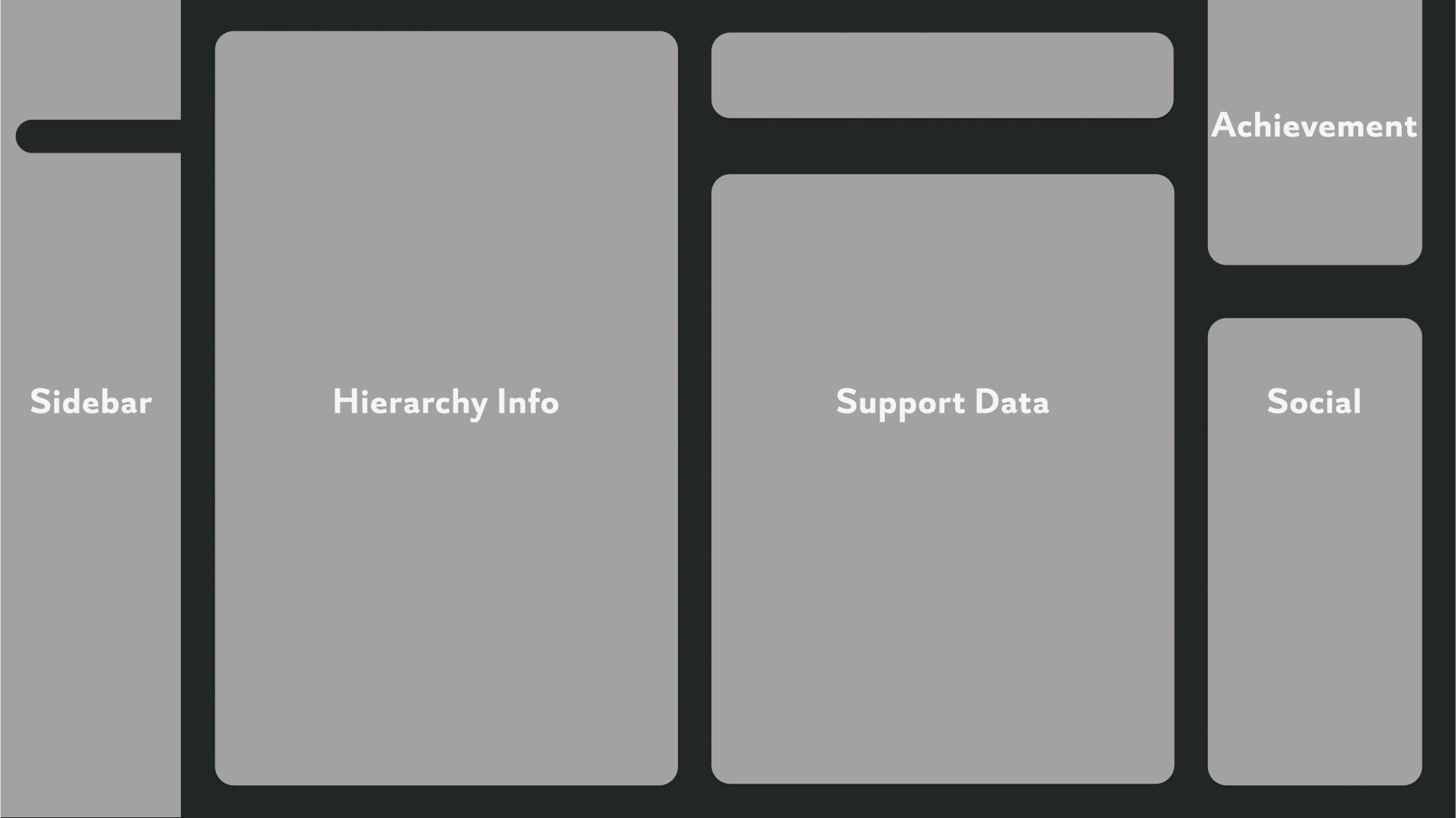
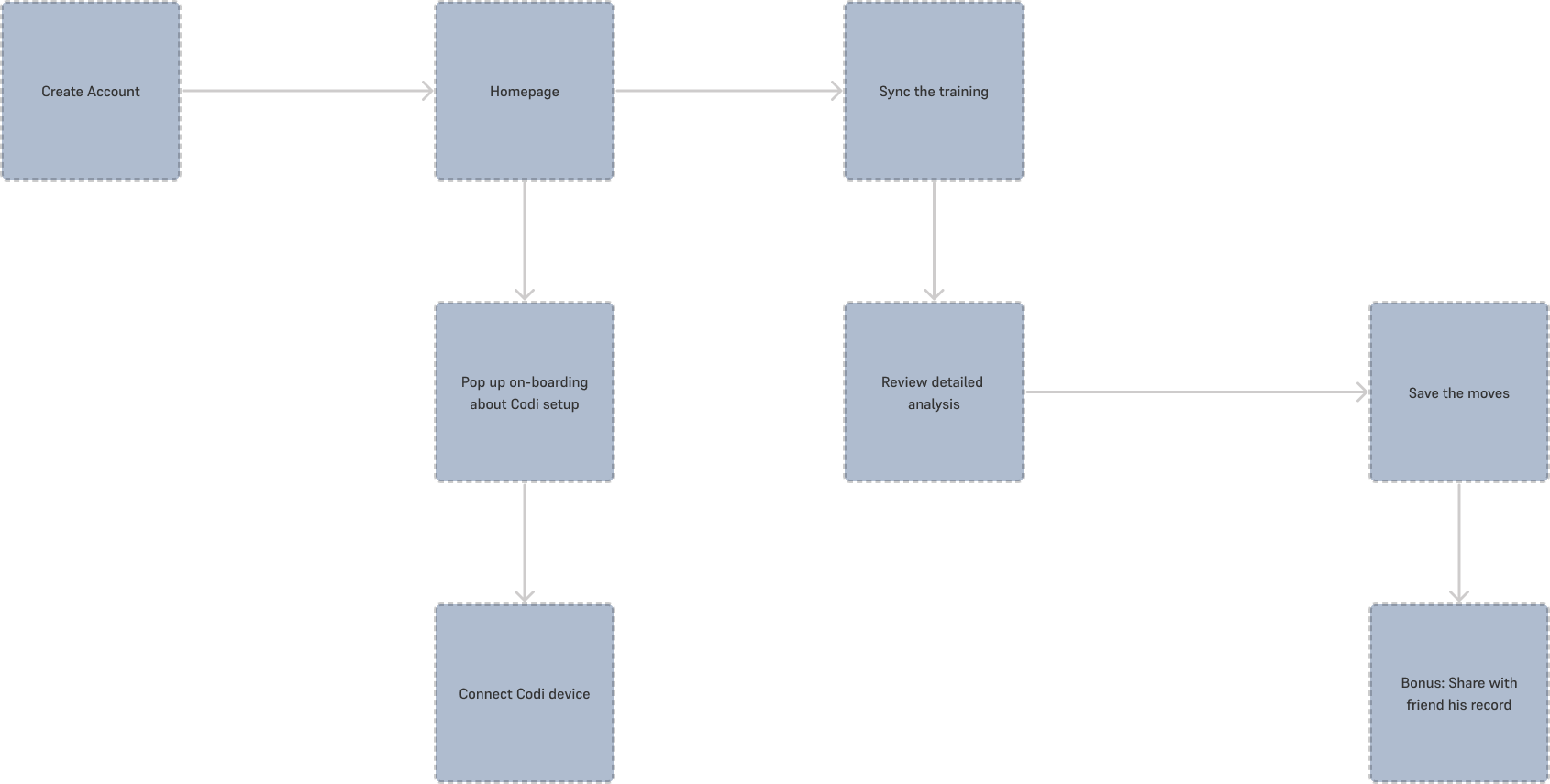
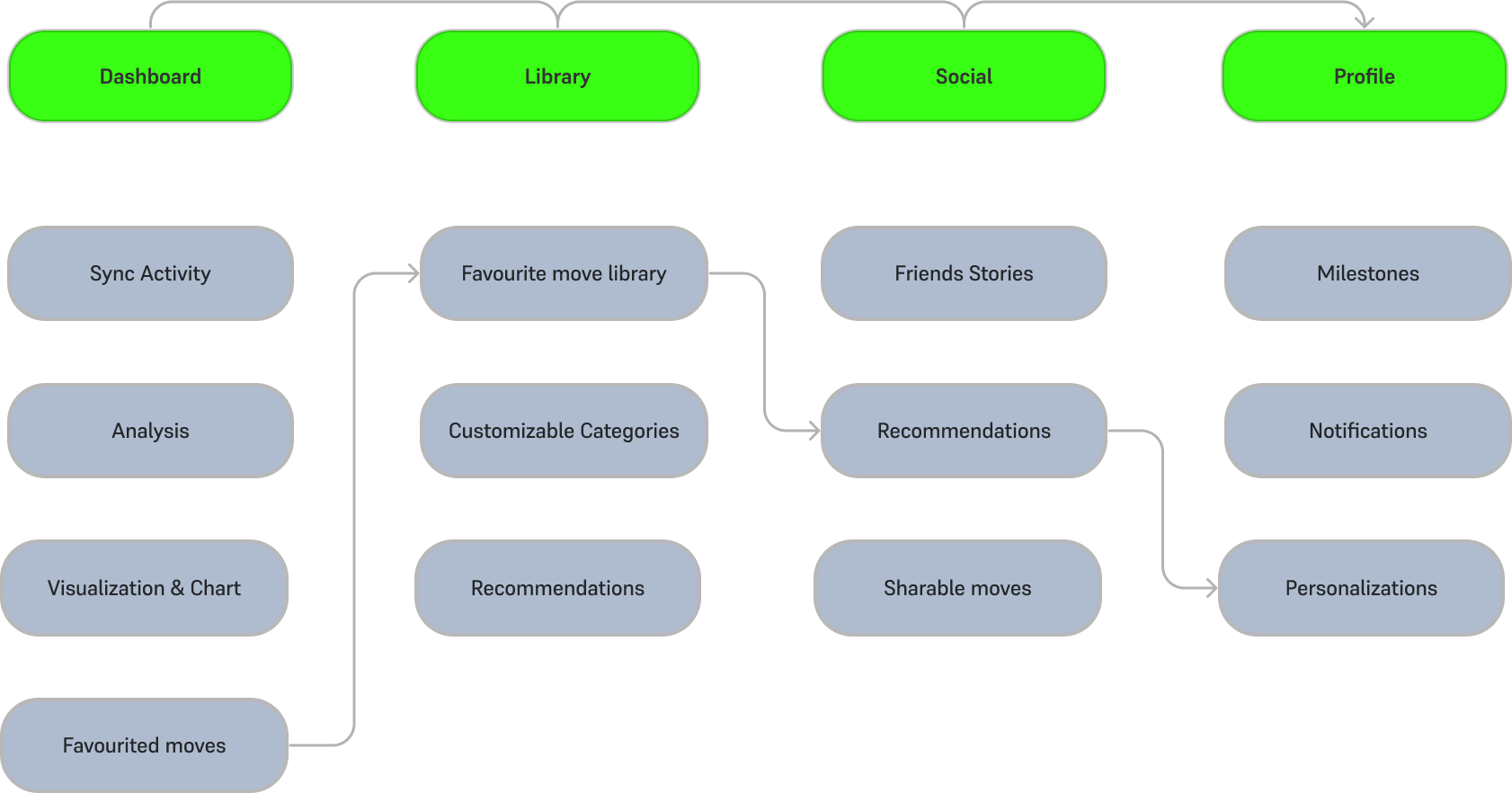
Before starting to work on initial sketches of each feature, I visualized the Information Architecture of the app into a sitemap, based on the user flows. The first version of the sitemap was tested through an Open Card Sort. Some useful insights from how people grouped the content led me to important adjustments of the Sitemap:
What motivated me to reconstruct the primary features was not only the results from the Open Card Sort but also the wrong assumption about how to learn to play table tennis. I made a mistake assuming every player would learn the same way; however, I totally forgot that different player has different builds such as body type, play style, or personal traits. There saw another oppotunity for a unique value proposition: Personalization feature to get the better recommendation that match each individual for the moves.

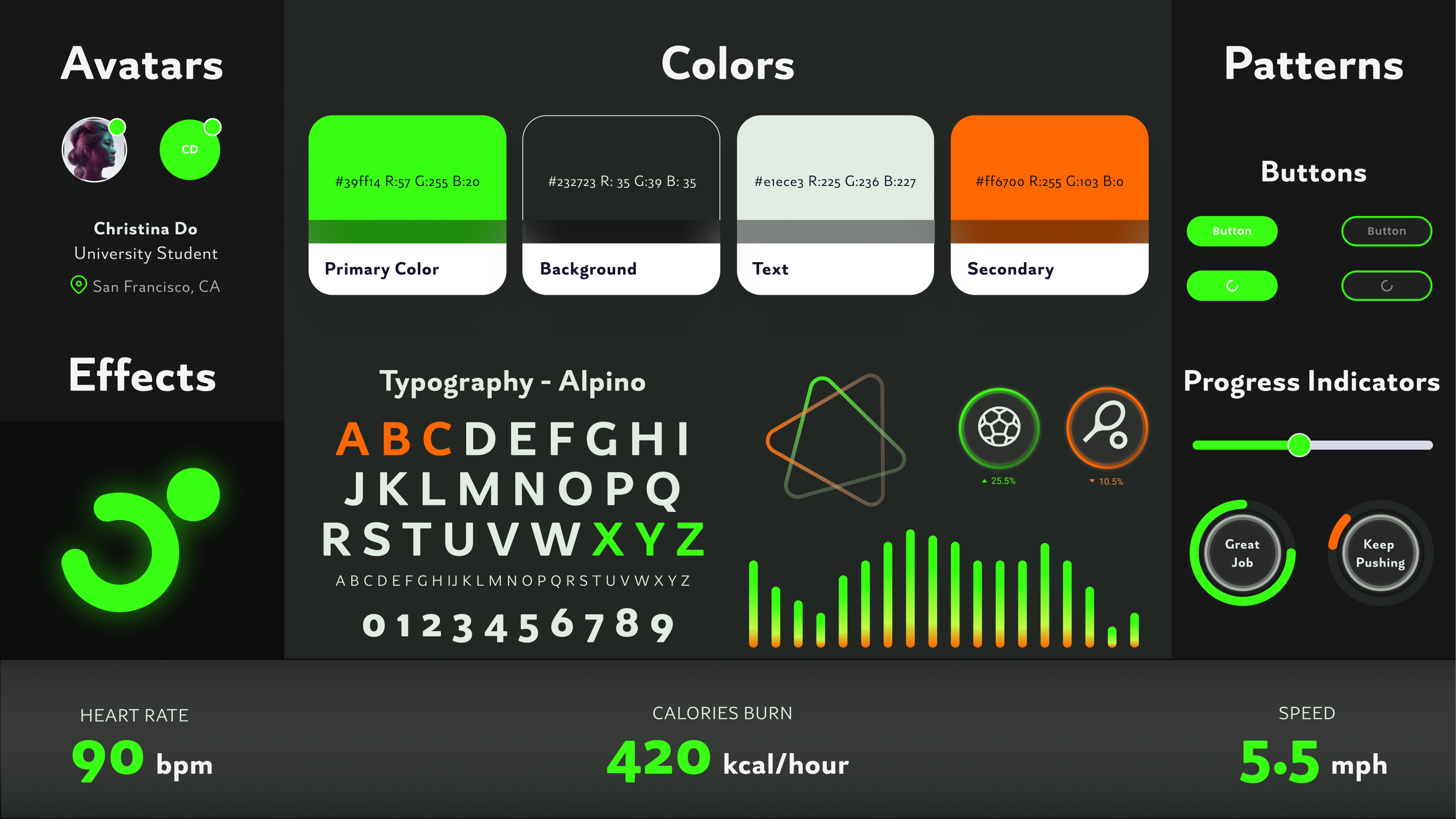
Codi is about precision, energy, motion and positivity. In order to express the feeling of Codi, I have discussed with the project manager, developers and CEO about the color themes by providing visual inspirations. Body motions, UI elements and typography are the primary focus of the dashboard. Therefore, we come up the idea of dark theme paired with neon contrast colors where it could speak a more powerful language to the users. We have switched the original neon orange of Codi to a neon green because we believe it is a more energetic approach.
I used the Visual Inspirations, Moodboard and Style Tiles library as a starting point and developed a more detailed Design Language document such as Logo Redevelopment, UI elements. It’s purpose is to ensure consistency and communicate the language of Codi to our stakeholders.